Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Benutzerdefinierte Layout-Einstellungen für FN2Web
Einstellungen für die Darstellung der Infobox
In den Web-Anwendungen FN2LM, FN2PA und FN2Mod besteht die Möglichkeit die Position der InfoBox durch die CustValues infoBoxFixed und infoBoxLeft selbst zu definieren.
Hierbei definiert infoBoxLeft mit dem Value true, dass die Infobox links vom Content unter der Navigation plaziert wird. Steht der Value auf false, wird die Infobox rechts neben dem Content-Bereich platziert. Das CustValue infoBoxFixed definiert ob die Infobox fest an ihrer Posiitionierung stehen bleibt (Value = false) oder ob sie beim Scrollen auf der Seite dem Inhalt folgt (Value = true). Die Bennenung fixed ergibt sich hier aus dem entsprechenden CSS-Befehl. Falls für eine Anwendung kein Eintrag in den CustValues vorhanden ist wird der Standardwert false verwendet.
Die Kombination der Values ergibt 4 Einstellungsmöglichkeiten, die in der Vergangenheit immer wieder zu Problemen geführt haben und deshalb von uns überarbeitet wurden:
Jede dieser Möglichkeiten ist durch eine eigene CSS-Klasse definiert und wird dementsprechend den relevanten Elementen zugeordnet. Die CSS-Klassen können der nachfolgenden Tabelle entnommen werden.
| Custvalue-Einstellungen | infoBoxFixed = true | infoBoxFixed = false |
|---|---|---|
| infoBoxLinks = true | infoBoxScrolltUndLinks | infoBoxFestUndLinks |
| infoBoxLinks = false | infoBoxScrolltUndRechts | infoBoxFestUndRechts |
Sämtliche css-Definitionen stehen in der globalen css-Datei flexnowThinClient.css (FN2HtmlLib).
Die alten Definitionen aus den project.css der Web-Anwendungen FN2LM, FN2PA, und FN2Mod2 wurden entfernt. Bitte achten Sie auch darauf ob Sie ggf. noch Code zu den Infoboxen in der Datei hochschule.css stehen haben, dieser ist nach der Umstellung auf die neuen Klassen hinfällig.
Sollten Sie dennoch Änderungen an den Standardeinstellungen vornehmen wollen, kopieren Sie sich bitte Ihre entsprechende Einstellung aus der flexnowThinClient.css in Ihre hochschule.css und passen Sie diese dort an, da die Änderungen in der flexnowThinClient.css sonst bei jeder Installation überschrieben werden.
Diese Änderungen gelten ab Version 2.04.06.010
Ausblenden von Logos
In den Web-Anwendungen FN2LM, FN2PA und FN2Mod besteht die Möglichkeit die Logos durch die CustValue noHeaderLogos auszublenden. Hierfür muss der Wert true gesetzt werden. Falls für eine Webanwendung kein Eintrag mit der CustValue vorhanden ist, wird der Standardwert false verwendet und die Logos regulär angezeigt.
Benutzerdefinierte Logos
Benutzerdefinierte Logos in FN2LM, FN2PA und FN2Mod
In den Web-Anwendungen FN2LM, FN2PA und FN2Mod besteht kann das Standard FlexNow-Logo durch eigene Logos ersezt werden.
Vorgehensweise
Zunächst muss die Bild-Datei mit dem Logo in den Ordner /webapps/FN2Hochschule/WebContent/art/ kopiert werden.
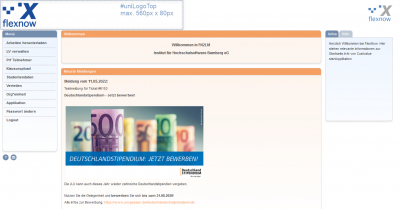
Es sollte darauf geachtet werden, dass das Logo eine maximale Breite von 560 Pixeln und eine maximale Höhe von 80 Pixeln hat. Standardmäßig wird das Logo skalliert um in den vogegeben Bereich zu passen (siehe markierung im Bild). Das Logo wird zudem linksbündig ausgerichtet.